|
|
夕ご飯を食べた後「宿題の本読み(音読)する」と言って立ち上がったむすこ。
音読宿題の課題が書いてある、ペーパーが家に無いことに気付きました。
探しましたが、ランドセルの中にも、教科書・ノートの間にも机の上も見つかりません。
「明日、先生に失くしたっていいな」と言うと、「覚えてるからそれでやったことにする」と言います。
まさかと思いましたが、課題になっている詩をスラスラと暗唱していました。
それ程長くない詩なのですが、私が読んでも多少つっかえる箇所がある詩です。
途中、覚えてないとか言ってましたが全部言えてて、ペーパーを見るよりずっと上手に暗唱できていました。
やっぱり見て唱えるよりも、暗記してしまった方が効率が良いと頭が勝手に判断して、先生が読んでいる時にでも覚えてしまうのでしょうか。これもディスレクシアの特徴なのかと思われます。
もちろん、そんな特技はぼく(父)にはありません。
むすこはこれからもそんな風に対処していかなくてはいけないと思うと、これからどんどん難しくなっていく学校の勉強を、サポートしていくことが大切だなと思ってしまいました。

今日のテーマ
そんな、むすこの事を考え、私も勉強の為も含めて、試行錯誤でブログを書いております。
今月のブログ作りではUDフォントを採用しモリサワさんの「UDデジタル教科書体 」を採用させていただきました。
ただ、UDフォント使っただけで、果たしてユニバーサルデザイン実現になっているのだろうか?と言うことがいつも頭にあり、懸念事項であります。
何分、デザインについてはシロートですし、O型だし、大雑把丸出しな部分があります。仕事でアドビ使いの妻からアドバイスを頂戴しながら、なんとかブログを積み上げています。素人なりに、そんな懸念事項を一つ一つを課題にして、よりよいブログにしていければと言うのが今日のテーマです。
このブログの文字組について
項目ごとの文字サイズはこれでいいのか?
文字サイズについて
その前に、、文字サイズ変更ボタンのこと
先日、WordPressプラグイン(Accessibility Widget)をインストールして、文字サイズ変更ボタンを導入しましたが、翌日googleさんより「ampサイトがエラーになる」と警告を受けましたので、あっけなく取り下げました。もうしばらくの導入は見送ろうと思っています。
先日私のクライアント(シニア女性)がやたらでかい文字でLINEとかをやっていました。それを見て、フォントサイズの変更が必要なユーザーは、持っている端末のブラウザやOSの支援機能で既にご自分で設定していらっしゃるのではないかと思い、当面は問題なかろうと考えた次第です。

ブラウザのリーダー機能
iOS13やiPadOSのSafari には「リーダー機能」がすぐに利用できます。これで、フォントサイズとフォントの色が簡単に変更することができます。必要な方には大変ありがたい機能ですね。

AndoroidのChromeにも「リーダーモード」がありますが、設定が上級編なので割愛します。
このあたりの対応は、Appleは進んでいるように感じます。Chromeにも頑張ってほしいです!
そんな訳で、文字サイズについては申し訳ございませんが、しばらくはブログ作成側からの実装は止めて、必要な方個々人で設定をお願いいたします。もし、端末毎の支援機能を超えるものがわかりましたら検討しようと思います。
読みやすい文字組って?
行間
ぼくは、Cocoonと言うスキンをつかっています。
Cocoonはバージョンアップしてから、行間(行の高さ:line-height)と段落の間隔(行の余白:margin)が簡単に設定できます。CSSを書く必要はありません。
(ちなみに、お分かりかと思いますが、行間は「shift+Enter」、段落は「Enter」で区切ります。)

「Cocoon設定>本文>本文行間設定」 で行けます。
行の高さは1.8、行の余白は1.3emにて設定
行の文字数
最近の横長画面(解像度が高い)のディスプレイで、ブラウザをバッと広げるときれいな写真や動画が見やすいのですが、文字まで広がってしまったら視線が忙しくなって読んでいて首が疲れてしまいます。ダイナミックな感じがしますが、文字を読むことについてはあまり好ましくないと考えます。
ウェブ作成のルールとして、行の文字数のガイドラインは無いかとググってみると、こんな記述がありました。
Width is no more than 80 characters or glyphs (40 if CJK).
Understanding WCAG 2.0
なに?英語?いやいや、日本語版もありました。
1行の行長(字詰め数)は,縦組の場合,最大で52字くらい,横組では最大で40字くらいにする.
日本語組版処理の要件(日本語版) 2020年8月12日リンク修正
うんうん、WCAGの言う通りにしていればとりあえず間違い無い!と言うわけで書いてみたCSSはこちらです。(さっきはCSSは書く必要無いと言いましたがついつい)
.entry-content p{
font-family: "UDDigiKyokasho R";
font-size:17px;
color:#000;
line-height:1.8;
margin:1.3em 0px;
letter-spacing:normal;
text-align:justify;
max-width: 40em;
}「.entry-content」のclass名で投稿ページと固定ページの本文のみ適用されます。
デフォルトでは1行の最大文字は43文字でした。でも気持ち悪いので律儀に40文字にしてみました、もちろん持っていらっしゃるデバイスの大きさによって文字数は変わってきますので見比べてみてください。
1行40文字でも都合が悪くなりましたら適宜独自に変更してまいります。
ちなみに、「WCAG」=「Web Content Accessibility Guidelines (ウェブコンテンツ・アクセシビリティ・ガイドライン」の略称だそうです。
左揃え
中央揃えも右揃えも、あまりやりません。このことは検討の必要はありませんが、念のため。
ディスレクシアは中央揃えと右揃えが得意でないようです。左揃えに統一しなくてはいけません。

やっぱり見ずらいですね。
他に気になるところ
他にも気になるところがあります。
- 箇条書きリストの行間(ちょっと狭いかな?)
- ぼくが所有していない他のデバイスではどう見えるのだろうか?MacとかiPhoneとか?
- 音声合成
- などなど
正解は無いと思ってブラッシュアップしていこうと思います。
最後に
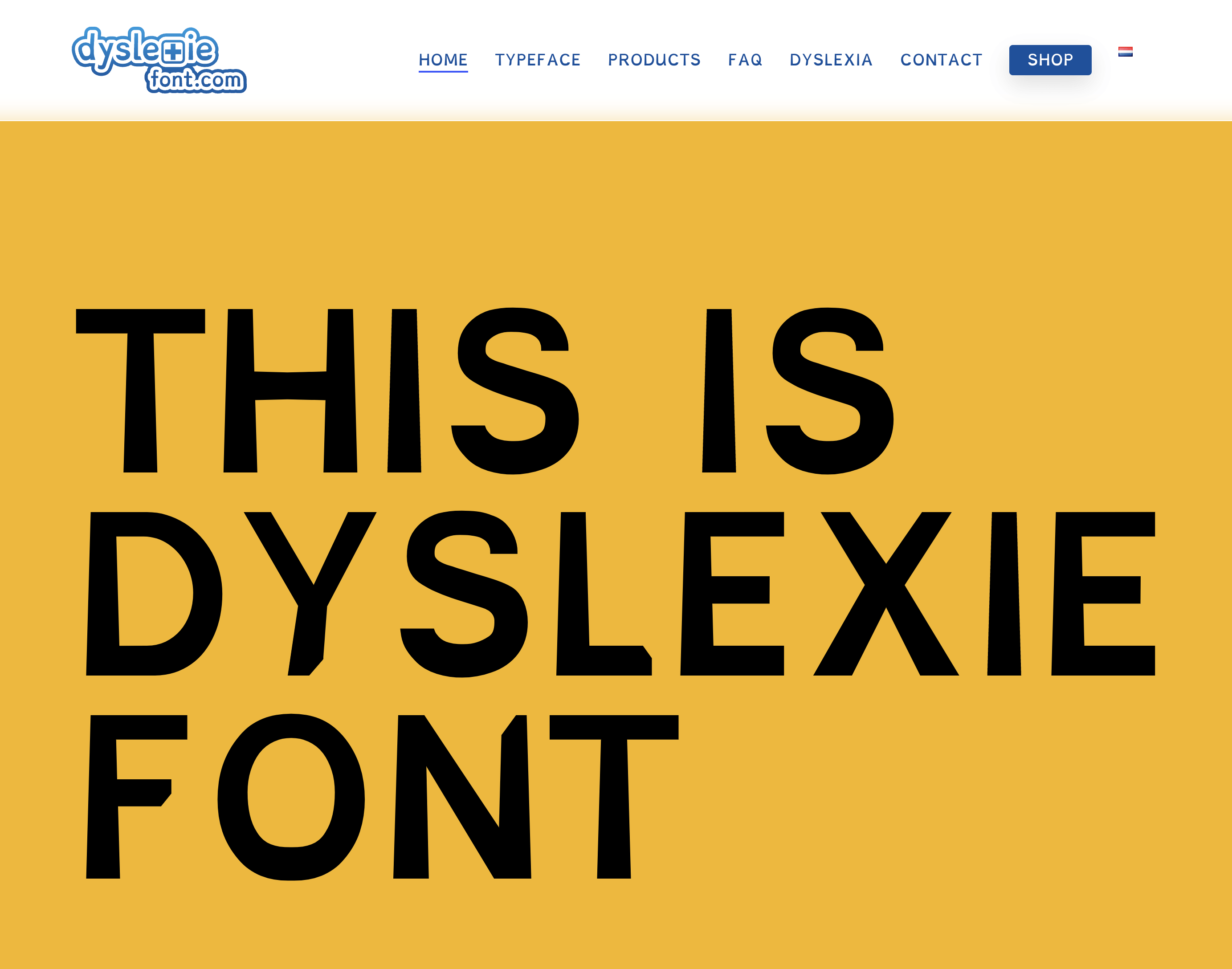
ディスレクシアであるChristian Boer(デザイナー)さんと言う方が、自らの経験から創造されたフォントがありましたので、ご紹介させていただきます。
その名もズバリ「dyslexiefont」です。

彼曰く、ディスレクシアは「目の錯覚のように、読書をしていても脳が騙される」、「文字が回転したり、ミラーリングしたりして見える」(dとbの区別がつかない等)そうです。
その経験からディスレクシアの人が、判読するのが難しい文字を独自のルールで作り上げたデザインフォントです。
このようなデザイナーさんにより、社会が変わっていく大変好ましい事ではないかと思います。こどもから大人まで様々な人たちに当たり前のように目にすることが出来ることを望む次第です。
「 TEDx」の動画がYoutubeに彼の説明が上がってますので、ご覧になってみてください。デザイナーさんらしい、わかりやすい絵を使ってディスレクシアの事を説明してくれています。
※英語での説明ですが、Youtubeの自動字幕機能で日本語訳も可能です。
追記
追記:2020年9月24日
文字拡大、「大」「中」「小」機能はどんな作用が起こるか分からないので中止しました。
wordpress標準であればいいのにな。
あと、本文フォント以外をgoogleフォントの「Noto Sans JP」にしました。
UDフォントと違和感なく、メリハリが出来て良い感じになった気がします。




コメント