|
|

ディスレクシアにも優しいwebフォントはあるか?
このブログは、無料webフォントである「みんなの文字」を使用しています。
いくつか検討しましたが、やっぱり「無料」と言うのには勝てません。
ディスレクシアの話を多く扱っていこうと思いましたので、
まずは文字から改良していこうと考えたからです。
それまで、私はユニバーサルデザインの事を考えることはありませんでした。
最近は、目にとまることがありますが、まだいまいちピンときません。
幸せなもんです。
むすこに、このブログの文字を見せた時に「見やすくなったかも」と言ってくれました。
少しでも改良されたかと思うと少しうれしくなりました。
但し、webフォントは基本的にクラウド配信サービスなので、画面表示が遅くなります。PageSpeedは、ほぼ点数が落ちます。それは覚悟の上で利用することが必要です。
私は画面表示の速さが目的でこのブログを始めた訳ではありません。すみませんが、管理人のわがままをお許しいただければ嬉しく思います。
このブログを通して、同様な症状の方に見ていただけるよう、私もUD・UIの勉強をしていこうと思っています。
検討したweb用UDフォント
「TypeSquare」 (モリサワ)-有料
windows10PC版ですと、「UDデジタル教科書体」が無料で使えるのでMSWord等では今これを主に使うようにしています。
私には馴染みがあったので、webフォントはこれにしようと思っていました。
「TypeSquare」は有料のサービスですが、ありがたいことに1書体、1URL、1万PV/月までは無料で使えるそうです。ここは全くの零細ブログですので、私にはぴったりだと思い利用しようと考えていました。
WordPressの使用方法も難しくはありません。まずは「TypeSquare」に登録してログインした後に、使用ブログURLとフォントを登録します。その後は、、、
- 「プラン専用タグ」をコピーします
- WordPressの管理画面から「外観」>「テーマエディター」を開く
- 「テーマヘッダー(header.php)」の中にプラン専用タグをペースト
- 「スタイルシート(style.css)」の中に「font-family: “UDDigiKyokasho R”;」を記述して指定する。
以上こんな感じでしょうか、もし「header.php」のファイルが「テーマエディター」に見当たらない場合は、FTPソフトで親テーマからファイルをダウンロードして配置するなどして下さい。スタイルシートの書き方は割愛いたします。


FONTPLUS -有料
イワタのUDフォントが使えるからFONTPLUSも魅力的なサービスかと検討しました。
料金は、1,000円/月 10万PVまでです。
UDフォントは68書体ありました。(2020年1月15日現在)
このサービスの設定も、「<header>」に指定スクリプトを埋め込み、CSSでフォントを指定するタイプです。

Adobe Fonts -AdobeソフトCC等の契約が必要
Acrobatだけは契約しているので、Adobe Fonts付いてました。単体プランでも利用が可能なそうですね。Acrobatは仕事で毎日利用してますので必須ソフトのひとつです。Adobeさんから前バージョンがアップデート切れするタイミングで割引契約のお知らせがきてそれを利用しています。但し、契約を切ると使えなくなるそうです。(あたり前ですね)
web用のUDフォントは5種類ありました。
設定も前者同様のスクリプト埋め込み、CSS指定タイプです。
次の候補にとも考えています。
みんなの文字-WEBフォントは無料
WEBフォントは無料と言うのが気に入りました。
イワタと電通さんが作っているみたいです。
今日、都バスに乗ったら「みんなのサイネージ」と言うデジタルサイネージコンテンツが流れていました。これにも、「みんなの文字」が使われていました。

さすがに電通さんが関わっているだけに、身近な事例も多く採用されているみたいです。
- WEBフォント登録
- scriptタグを設置(認定シールが掲載されます)
- CSS設置し、フォントを指定します。
- 完了
指定のタグやCSSはメールで本登録されたことを知らせるメールに記載されていますので、そのメールを捨てずにアーカイブしておけばよろしいかと思います。
ディスレクシア対策になるのか?
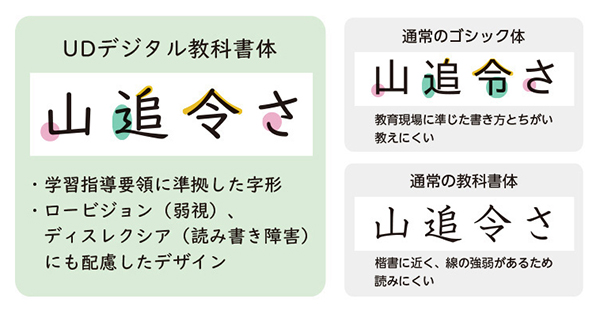
モリサワさんのサイトによると、そもそもUDフォントに対応した文字には、厳密な字体の定義はないそうです。
フォント制作会社のデザイナーが苦労して作成して提供していただいているものだと認識しておりますが、そのデザイナーの考え方一つで決められてしまうものでもあるかと思います。そのフォントがUDに合うかどうか多くの検証を重ねていただくことがこれからも必要なのかと考えています。
ディスレクシアはその症状が、十人十色と言われています。今採用したフォントがゴールと思わず、私の方も検証を重ねて行こうと思っています。
それと、「老眼」な私はかなり見やすくなったような。。。。
まとめ
今回は無料であることが決め手でありました。すみません。。。
他にも検証し、良いものがあればチェンジしてみようと思います。
しかしここまで書いていてまだUDフォントについていまいちピンときません。
このことも後日まとめてみようと思います。
追記
追記:2020年8月16日
このブログのフォントは、モリサワさんの「UDデジタル教科書体」へ変更しております。
すっきり見やすくなっていて、気に入っております。
まだまだ有料に成るほどのページビューではないのですが、利用させていただいております。





コメント