|
|
追記:2020年10月12日
再び本文(本文は、UDデジタル教科書体のままです。)以外のフォントを、Googleフォントである「Noto Sans JP」(ゴシック)に戻しました。
こちらの方がわかりやすいとのむすこからの助言で変更しました。ご了承ください。
やっぱメリハリついて見やすいのかも。
追記:2020年7月28日
Googleフォントである「Noto Sans JP」(ゴシック)は、通信に負荷がかかっていますので、取りやめとしました。
いま、本文の「 UDデジタル教科書体 」以外のフォントはデフォルトで入っていた「ヒラギノ角ゴ・メイリオ」に変更しました。ご了承くださいませ。
このブログのフォントを「UDデジタル教科書体」に変更しました。

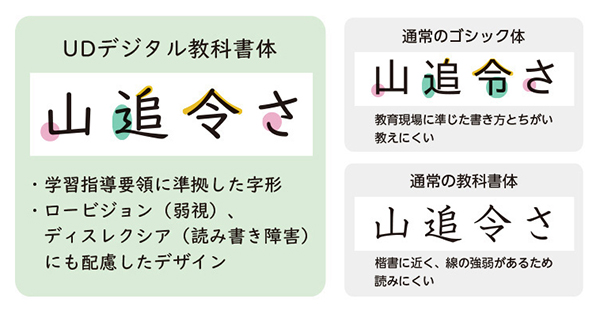
UDデジタル教科書体
フォントを変更したからと言って、その効果はいかがなものか、うちのむすこにも読んでもらえるかどうかはわかりませんが、ちまたではこのフォントにしたら子どもの読解力が上がったとのお話もありますので、信じてみようと思います。

このフォントを提供してくださっている、「TypeSquare」(モリサワ)への登録方法は以前ご紹介しました。


CSSは以下のようなコードで指定いたしました。
p{
font-family: "UDDigiKyokasho R";
font-size: 17px;
color:#000;
line-height: 1.8;
margin: 1.3em 0px;
letter-spacing: normal;
text-align:justify
}いままでは、ちょっと文字間が空き過ぎていて、締まらないなと思っていましたので、調整してみました。それでも、段落や行替えのレイアウトがイマイチかなと思いますので、そこのあたりも勉強してみようと思います。
後は、読みやすくなるかそうならないかは、私の書き方次第ですね。
これからも工夫してまいります。

Noto Sans JP

ちなみに、他のフォントは「Noto Sans JP」(ゴシック)にしています。
「Google Fonts」のひとつで、オープンソースです。
本文等<p></p>タグで囲っているもの以外は、ほぼ「Noto Sans JP」にして、メリハリをつけたつもりですが、教科書体とゴシックが混在すると分かりにくいと言うことになりましたら、またまたこれも他の「Noto Serif JP」(明朝)等を検討してみようと思います。
コンピューターで表示できない文字がある場合、文字の代わりに小さい四角(□)、通称”豆腐”が表示されることが多いが、すべての言語に対応したフォントを開発することで”豆腐”が現れることがなくなるようにという意味を込めてNoto(no more tofu)という名称が付けられた。
https://ja.wikipedia.org/wiki/Noto
なるほど「Noto」=能登半島のことかと思っていました。
まとめ
- メインのフォントを「UDデジタル教科書体」にしました
- 他に「Noto Sans JP」を採用し、文字の見え方にメリハリをつけました
- デバイスによっての違い、配色の検討もしていく
- ディスレクシアむすこの意見も聞いて取り入れていく
今回はこのような感じです。
今日のランニング
この投稿をInstagramで見るさむーい 今週はあまり走れないかな。。。 #ジョギング #ランニング




コメント