私事ですが、はるか昔にweb制作に携わっていたことがありました。。。それは
- 90年代の終盤(会社からある日突然の命)
- ナロ-バンド時代
- 画像の圧縮に明け暮れる
- 「アクセシビリティ」なんてほぼ無い
そして、現在は。。。。
- 自分のむすこがディスレクシアと言う事に直面 しました。
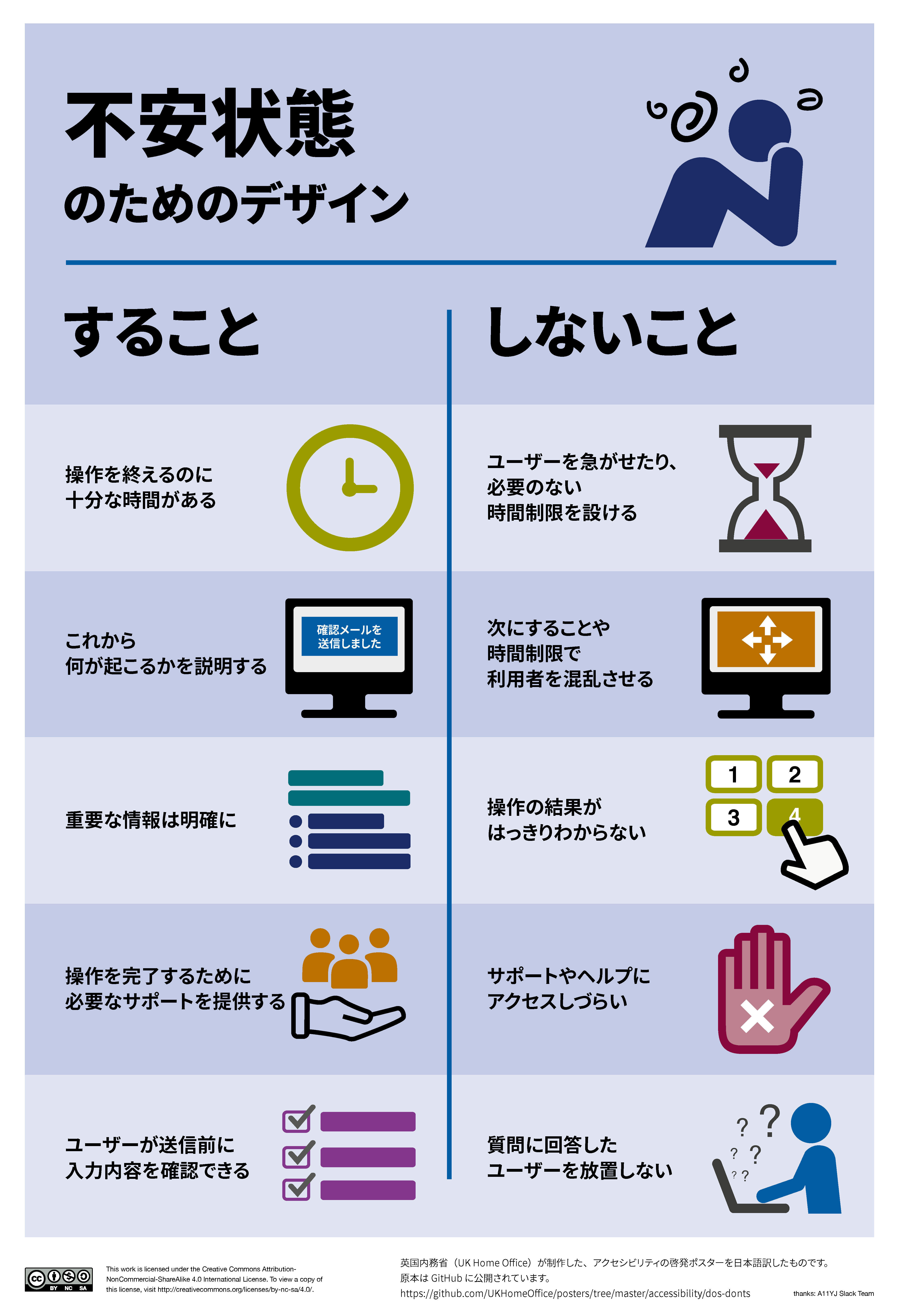
- どんな人にもwebやアプリが使えればいいなと考えてます
- そして、ユーザの立場から何が良いものか調べている最中です
今回は、ディスレクシアとは直接関係無いと思いますが、段々目が悪くなってきた私自身向けと思われるWordPressひとに優しいプラグインをインストールしてみましたのでご紹介させていただきます。
Accessibility Widget (WordPress プラグイン)で文字サイズを変更する。

最初は、jQuery Text Resizer Pluginを使えば文字サイズの変更が可能と聞いていました。
でも、めんどくさかったのと、せっかくのWordPressなので専用プラグインを検索して見つけたのがこれです。
使い方
まずは、インストール
設定
外観>ウィジェット から好みの場所へ「Accessibility Widget」を設置するだけです。

初期設定では、body, p, li, tdのHTMLタグで囲ってある文字の
文字サイズが90% 100% 110% 120%に設定されるようになっています。
(90%ってなんだ?)
小さくするのはあり得ないと思いましたので以下の通り設定を変更して、設置しました。
設置個所は、右サイドバーの「プロフィール欄上部」と「投稿タイトル上」にしました。

文字サイズ90%は「標準」と言う文字に変更し、100%になるようにしました。
(130%は必要だろうか。。。。)
まとめ
まずは、文字サイズ変更ウィジェットを設定してみました。
老眼でも見やすくできました。
ひとつひとつ、ひとに優しいwebを目指していきたいと思います。
追記
追記:2020年1月23日
このウィジェットが原因で、Google Search Consoleより「AMP>タグ「a」の属性「href」の URL プロトコルが無効です。」エラーをくらってしまいました。
しばらく、文字サイズ変更ウィジェットは削除することにしました。
また他のものを検証して取り入れて行こうと思います。
今日のランニング
一時期、暖かかったのですがまた寒さが戻ってきた感じがしました。





コメント